Track, analyze, act
Usage data from docs to downloads
Discover organizations interacting with your project, which artifacts, and how frequently.
Decide which data drives your growth
Scarf’s advanced filtering narrows down by region, company size, technology, or even the Fortune 100 to support your sales and marketing goals.
Leads that aren’t cold
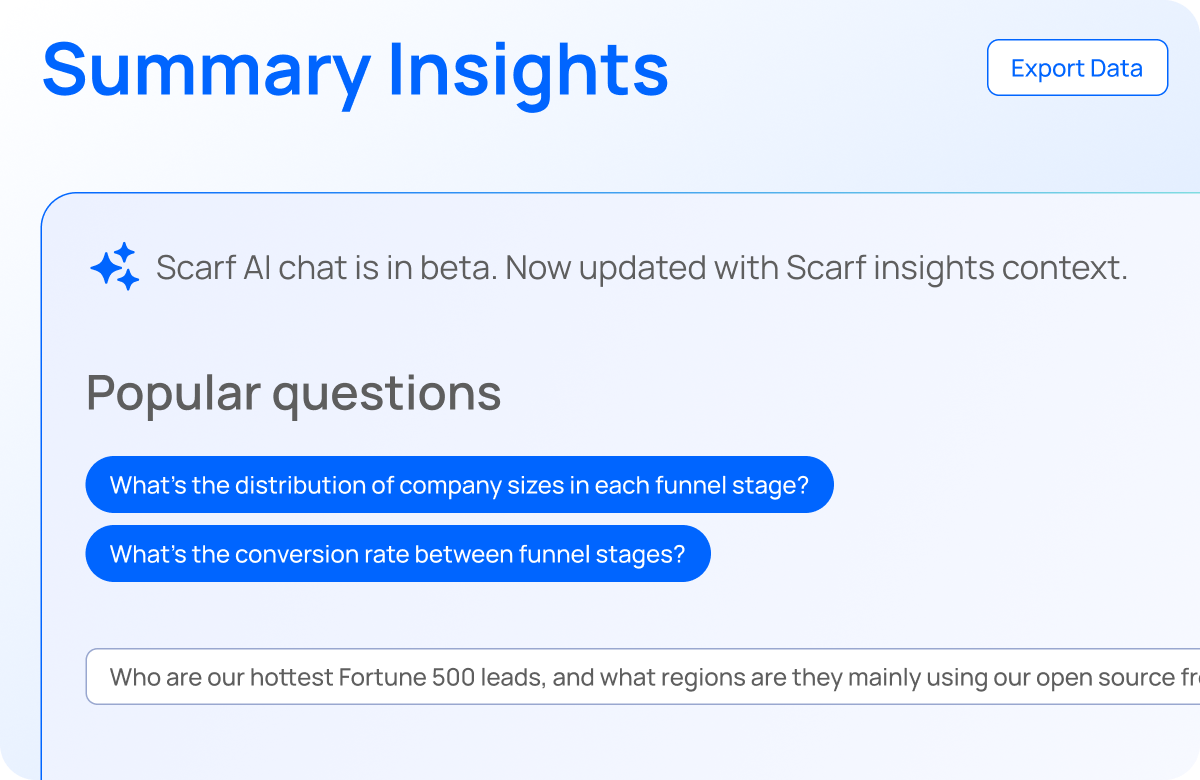
Find companies using your open source for your sales outreach.

“Today, we track over 36,000 [companies] visiting the documentation. We can see those who are very actively engaged in the ongoing process.”

Mark Fussell

“We have been using Scarf to understand how Redpanda is being adopted, and most importantly, how to prioritize engineering efforts for the product.”

Alexander Gallego
Connect your data, gain valuable insights
Get real-time analytics on adoption, engagement, and usage.
Choose the method that fits your needs:
Scarf Packages
Route downloads through your domain for deep visibility into software distribution.
Scarf SDKs
Embed analytics directly into your packages for real-world usage insights.
Scarf Pixels
Track website traffic and documentation engagement.
Custom Telemetry
Capture specific events and metrics tailored to your needs.
Event Import
Bring in external data for a unified view of your software’s impact.







.png)



.png)